На примере данного сайта, убираем указание автора в типе материала статья (article) (и так понятно что это администратор) и меняем формат создания даты статьи на пользовательский.
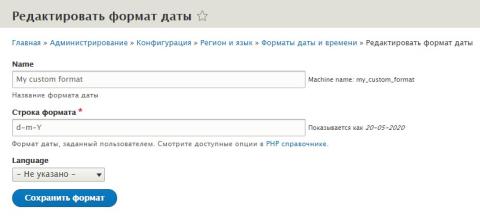
Переходим на сайте по адресу: admin/config/regional/date-time и создаем пользовательский формат даты. Мне был нужен такой d-m-Y (день - месяц - год).
Если у вас в папке вашей темы нет отдельного twig шаблона для статьи, создаем его. Для этого копируем ваш шаблон node.html.twig или берем его из другой темы. После этого переименовываем его на node--article.html.twig.
Далее меняем стандартный вывод автора и даты, у меня он такой:
{% if display_submitted %}
<div class="node__meta">
{{ author_picture }}
<span{{ author_attributes }}>
{% trans %}Submitted by {{ author_name }} on {{ date }}{% endtrans %}
</span>
{{ metadata }}
</div>
{% endif %}На такой (убираем лишнее и добавляем свой код для вывода нашего пользовательского формата):
{% if display_submitted %}
<div class="node__meta">
{% set createdDate = node.getCreatedTime|format_date('my_custom_format') %}
<span>
{{ createdDate }}
</span>
{{ metadata }}
</div>
{% endif %}Не забываем чистить КЭШ сайта и смотрим изменения. Далее вы можете стилизовать свою дату с помощью CSS, например как сделано на данном сайте.