При темизации CMS OpenCart иногда возникает необходимость вывести произвольный текст в футере сайта. Данная схема в принципе применима и к других областям сайта, так сказать по аналогии.
Как обычно при любых операциях с CMS OpenCart сохраняем ваши оригиналы файлов (или делаем резервную копию сайта) на случай, если по какой-либо причине что-то пойдет не так.
Если на сайте один язык и не планируется других, то в принципе можно просто вставить свой HTML код в шаблон футера (catalog / view / theme / custome / template / common / footer.twig). Но с точки зрения правильности кода даже в этом случае необходимо добавить пару строк в контроллер (создать переменные), добавить их в файлы переводом и потом вывести их уже в шаблон (добавив их в тот же HTML - или точнее TWIG).
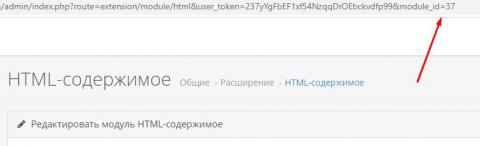
В мультиязычном сайте так не получится (надо чтобы текст менялся при переключении языков) и здесь нам на помощь приходит стандартный модуль HTML. Мы создаем новый блок HTML в админке. Сохраняем его и включаем. Потом снова открываем и смотрим ID данного блока и запоминаем его (он нам понадобится в файле контролера для вывода данного блока).
Далее открываем файл контроллера catalog / controller / common / footer.php и вставляем в него код в удобном вам месте:
// HTML
$this->load->model('setting/module');
$footer_links = $this->model_setting_module->getModule(37);
$data['footer_links'] = array(
'title' => $footer_links['module_description'][$this->config->get('config_language_id')]['title'],
'description' => utf8_substr(html_entity_decode($footer_links['module_description'][$this->config->get('config_language_id')]['description'], ENT_QUOTES, 'UTF-8'), 0)
);"getModule(37)" - 37 это ID моего блока, вы меняете его на свой. Немного поясню код. Мы заносим содержимое нашего модуля HTML в переменную. Содержимое (title и description) представляет собой массив. Разбиваем массив на отдельные составляющие для вывода в шаблоне учитывая текущий язык и заодно убираем стандартную обертку HTML. После этого у вас выводится всё в том виде, как вы написали в своем блоке.
Далее вам необходимо вывести полученные значения в свой шаблон catalog / view / theme / custome / template / common / footer.twig.
<div class="col-sm-3">
<h5>{{ footer_links.title }}</h5>
{{ footer_links.description }}
</div>Прокомментирую код. Пишем наш HTML и обращаемся к конкретному содержимому нашего массива занесенному в переменную (footer_links.title и footer_links.description). Дальше как и при любых изменениях на сайте, чистим кеш модификаторов, общий кеш и смотрим что у нас получилось.


Комментарии
"footer.php и вставляем в него код в удобном вам месте" - ошибка выходит. В любом месте похоже нельзя вставлять. Делаю аналогичное, но для товарной карточки.