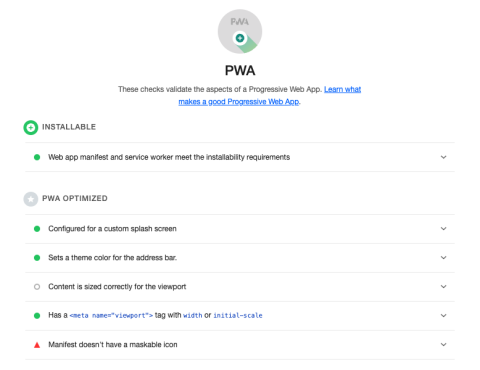
При анализе кода сайта Drupal 10 в DevTools Google Chrome (Вкладка Lighthouse) в разделе PWA есть такая ошибка: Manifest doesn't have a maskable icon.
Один из способов её устранить - это внести изменения в файл Manifest.php который расположен в модуле PWA по адресу: /web/modules/contrib/pwa/src/Manifest.php
Открываем в вашем редакторе файл Manifest.php и находим данный код (у меня на данный момент это строка 122):
$manifestData['icons'] = [
0 => [
'src' => $iconSrc,
'sizes' => '512x512',
'type' => 'image/png',
'purpose' => 'any',
],
1 => [
'src' => $iconSmallSrc,
'sizes' => '192x192',
'type' => 'image/png',
'purpose' => 'any',
],
2 => [
'src' => $iconVerySmallSrc,
'sizes' => '144x144',
'type' => 'image/png',
'purpose' => 'any',
],
];И добавляем следующий код:
3 => [
'src' => $iconSmallSrc,
'sizes' => '192x192',
'type' => 'image/png',
'purpose' => 'any maskable',
],Общий фрагмент данного кода будет выглядеть так:
$manifestData['icons'] = [
0 => [
'src' => $iconSrc,
'sizes' => '512x512',
'type' => 'image/png',
'purpose' => 'any',
],
1 => [
'src' => $iconSmallSrc,
'sizes' => '192x192',
'type' => 'image/png',
'purpose' => 'any',
],
2 => [
'src' => $iconVerySmallSrc,
'sizes' => '144x144',
'type' => 'image/png',
'purpose' => 'any',
],
3 => [
'src' => $iconSmallSrc,
'sizes' => '192x192',
'type' => 'image/png',
'purpose' => 'any maskable',
],
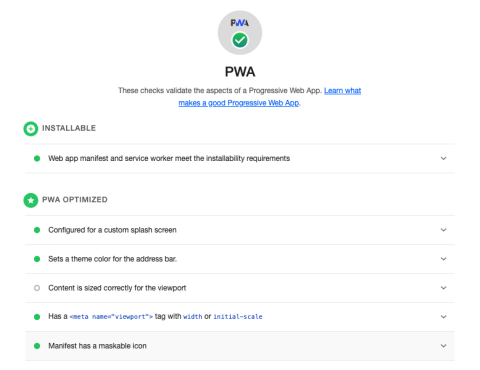
];После внесения изменений и очистки кеша сайта мы получаем вот такой результат:
Подробнее о проблеме можно почитать на сайте Drupal по данной ссылке.
А также на сайте разработчиков Google по этой ссылке.