Возникла задача при работе с сайтом недвижимости вывести термины таксономии и сгруппировать их по населенным пунктам (объекты недвижимости помечены соответствующими терминами и имеют поле населенный пункт). Это все можно сделать в модуле views, но стандартно каждый населенный пункт с выводом терминов не оборачивается в div. Данную проблему можно решить с помощью шаблонов.
1. Находим текущий шаблон по адресу /sites/all/modules/contrib/views/theme/views-view-unformatted.tpl.php.
2. Копируем его в нашу тему: /sites/all/themes/your-theme/templates папку и переименовываем в views-view-unformatted--<nodetype>.tpl.php.
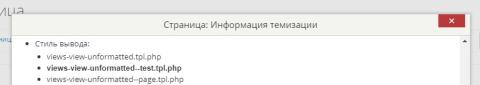
3. Чтобы правильно переименовать, можно подсмотреть эту информацию в самом views. Третий столбик views открываем: Pасширенные >> Другое >> Тема: Информация.
4. Теперь отредактируем файл, добавив div вокруг всего шаблона. <h3> - тег название группы, его не удаляем.
<?php
/**
* @file
* Default simple view template to display a list of rows.
*
* @ingroup views_templates
*/
?>
<div class="your-class-item">
<?php if (!empty($title)): ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php foreach ($rows as $id => $row): ?>
<div<?php if ($classes_array[$id]): ?> class="<?php print $classes_array[$id]; ?>"<?php endif; ?>>
<?php print $row; ?>
</div>
<?php endforeach; ?>
</div>Далее не забываем чистить кэш и можем приступать к стилизации. Я добавлял обертку div во views и класс, чтобы отображать на большом экране группы в два столбца.