В данной статье мы поговорим о правильном наполнении сайта. Рассмотрим два актуальных вопроса. Это вопрос вставки текста на сайт из других редакторов (например Microsoft Word) и вопрос правильного наименования файлов для сайта (в большей степени это касается файлов изображений, но и другим типам файлов это также "пригодится").
Не соблюдая данные рекомендации, как правило, визуально вы часто не увидите разницу между тем как вы делали и как правильно. Разница будет в коде и ошибках валидации HTML данного кода (кто не понял или не знает, валидация - это проверка кода вашего сайта на предмет его соответствия стандартам). А данные ошибки влияют как на скорость загрузки сайта (в 99% случаев ваш сайт браузер отобразит правильно, но потратит немного больше времени), так и на рейтинг вашего сайта (не секрет, что поисковики этот момент тоже учитывают).
Рекомендации эти появились вследствии обращения клиентов сторонних веб-студий с просьбой оптимизировать и улучшить их сайт. Не всегда конечно сама веб-студия делает все правильно, но после года работы проекта, очень много ошибок добавляет сам человек, наполняющий сайт. Также эти советы будут полезны всем без исключения, кто следит за правильной работой своих проектов. Приступим.
Вопрос первый - вставка текста.
При вставке текста из сторонних источников (а многие грешат тем, что копируют часть текста на другом сайте и вставляют к себе, копируют из Microsoft Word и вставляют), мы переносим не только текст, но и часть HTML в нем. Обычно это заметно по другому шрифту который у вас появился на сайте, реже - когда у вас ломается отображение мобильной версии. Также не увлекайтесь дополнительной раскраской вашего сайта, используя возможности вашего редактора на все 100%. Это добавляет на ваш сайт инлайн стили (стили встроенные в HTML), что может значительно увеличить ваш исходный файл и занизить ваш рейтинг в глазах поисковика.
Пример небольшого текста с небольшим добавлением инлайн стилей, разницу видно на скринах (кликните на изображение чтобы увеличить).
Рис. 1. Код не проходит проверку на валидацию.
Рис. 2. Дополнительные "ненужные" стили в коде.
Рис. 3. Правильный код и отличная оценка.
Как вставлять текст на сайт правильно?
Способ 1.
Вставляйте скопированный текст сочетанием клавиш CTRL + SHIFT + V. Многие и так давно используют связку горячих клавиш CTRL + V для вставки текста. Но добавление к этой связке SHIFT помогает вставить текст максимально очищенный от стилей "паразитов".
Способ 2.
Некоторые контент-менеджеры для предварительной очистки текста вставляют сам текст сначала в обычный редактор типа блокнот. Тем самым они очищают всё встроенное в текст форматирование, а уже после на сам сайт.
Как по мне первый способ быстрее, но здесь уже дело вкуса или привычки.
Вопрос второй - вставка файлов изображений на сайт.
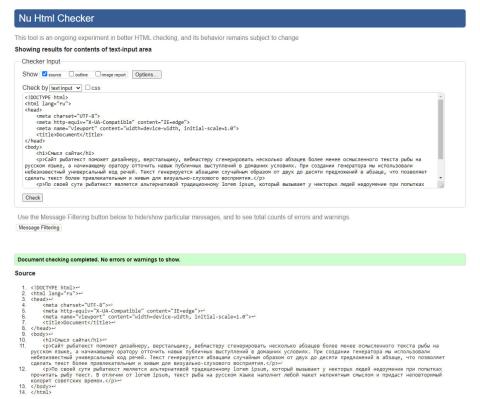
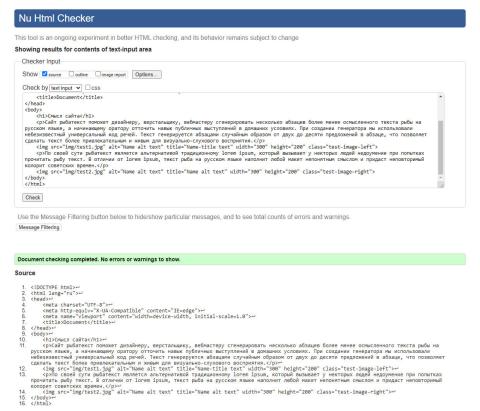
Пример небольшого текста с добавлением нескольких изображений, разницу видно на скринах (кликните на изображение чтобы увеличить).
Рис. 1. Код не проходит проверку на валидацию, в названиях изображений присутствует пробел.
Рис. 2. Правильный код и отличная оценка.
Всегда пишем название файлов маленькими латинскими буквами, можно использовать цифры, тиры, нижнее подчеркивание. Никаких пробелов или русского языка. Особенно пробелов, потому-что они влияют на валидацию. А русский язык в коде превращается в огромную строку символов.
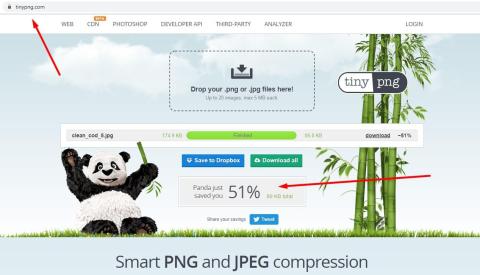
И ещё небольшое дополнение по "весу" самого файла изображения. Многие не уделяют этому внимание и бездумно добавляют на сайт "огромные" изображения. А ведь вес страницы в 90% случаев зависит от веса изображений. А следовательно и скорость работы сайта может снизиться просто в разы. Поэтому не забываем оптимизировать изображения при необходимости. Всегда помним об этом.
Пример оптимизации изображения, разницу видно на скрине (кликните на изображение чтобы увеличить).
На этом пока всё что хотел сказать. Если в будущем появятся ещё вопросы и рекомендации, данная статья обновится. Кто часто меняет контент-менеджеров, добавьте себе в закладки, лишним не будет. Также можно дополнить данную статью, написав комментарий к ней.